Scale up and down without losing quality
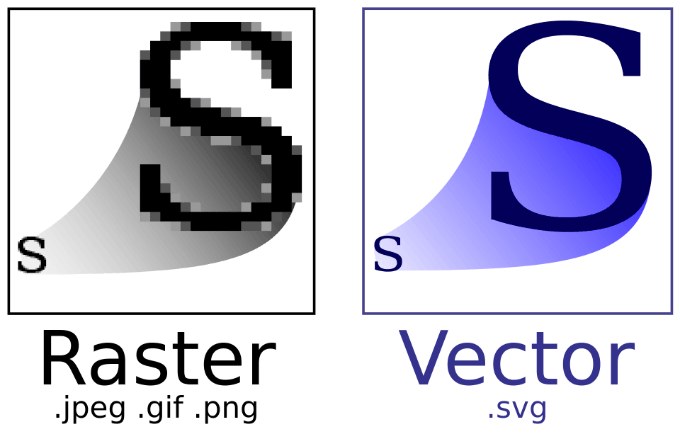
Ever zoomed in too far on a photo and seen it pixelate? Images created using a digital camera can only appear at certain resolutions. You can decrease their size, but scaling them up can be tricky—you lose quality in the process. These images (raster images) are perfect for selfies, but they need to be created with sizing in mind.
For scalable images, you’ll want to use a vector image, but what is a vector image? Logos, print designs, and more—these often lack set sizing. Vector images give you the ability to scale images like these up (or down) without losing any quality. Here’s everything you need to know about vector images, including how to make your own.

What Is a Vector Image?
A vector image is like a map—scalable, with distances between points A and B that remain in proportion, even if the overall image increases in size.
Vector images, in essence, are digital instructions for how an editor or viewer should create an image. This allows your device to generate the image with clear curves and lines that have no blur, no pixelation, and no image degradation.
Rather than the static, inflexible grid of pixels that you’ll see when you zoom in to a raster image file such as JPG or BMP, vector images are created digitally using set mathematical instructions. Thanks to the magic of mathematics, the same point between A and B on a vector image will remain in proportion.

If you’re a graphics designer, you’ll immediately understand the advantages that vector images offer you over raster images. Rather than having to worry about the resolution of your image before you begin, you can create your image with any size.
After that, it’s all about scale—vector images in formats like SVG can be made as small or as large as you like. That’s why vector image formats are usually best for art and design projects, especially if you’re creating a logo or a design you’re looking to print.
How To View Vector Images
Vector images aren’t an unusual image format. You should be able to open them in your web browser, or by using vector image software like Inkscape. Vector images will also open in standard image editors like Photoshop or dedicated graphics editors like Illustrator.
For most users, however, the easiest method is to use your browser. Most major web browsers support vector images. To open a vector image in Google Chrome, for instance, click File > Open File and select your vector image file. If it’s in a standard format like SVG, Chrome should generate the image and allow you to view it.

SVG images can also be opened in text editors like Notepad++, as SVG files are merely lines of XML code. You can edit your vector image design this way if you prefer. The image is then generated on the fly using the design specified in the file. This process is the same, whether you’re viewing it in a browser or image editor.
Other image file formats may work differently, however. Some document formats such as PDF are considered to be vector images but can be generated to contain other types of content, including raster images. These can also be opened in your web browser, but may also require a dedicated PDF reader to open instead.
Creating & Editing Vector Images In Inkscape
If you want to create or edit a vector image, you’ll need a suitable vector image editor. As we’ve mentioned, you could manually edit an SVG image file using a text editor, but this isn’t really practical for most users.
Vector image editors exist on all major platforms. Of these, two are considered to be the most well known—Inkscape and Adobe Illustrator. For beginners and amateurs, Inkscape is the best option. It’s a free, open-source vector image editor, available for Windows, Linux, and macOS users.
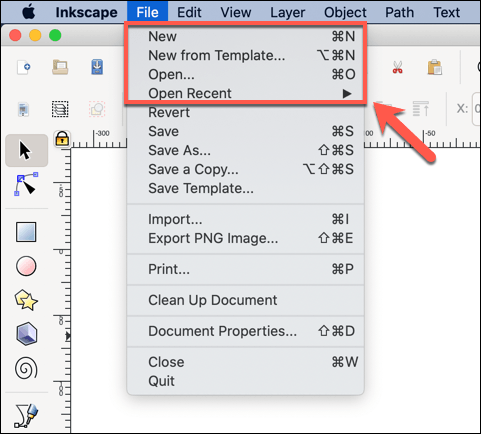
- To create a vector image in Inkscape, all you need to do is create a new file—SVG files are the default Inkscape file format. A new canvas will be created when you open Inkscape, but press File > New to create a new canvas manually.
- To open an image file in Inkscape, press File > Open.

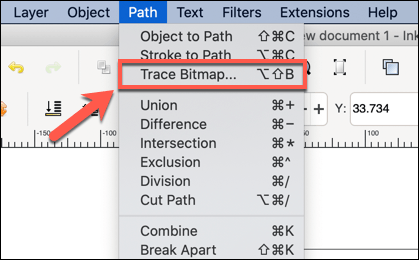
- You can also create vector images by taking an existing bitmap image and tracing it to create a matching vector image in its place. To do this, press Path > Trace Bitmap.

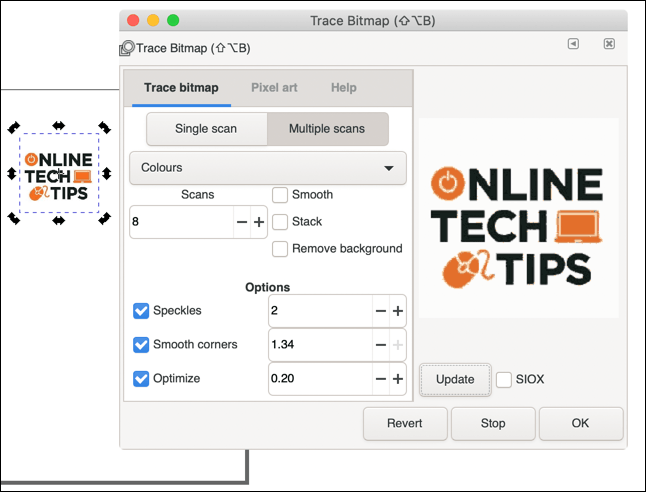
- Select the Brightness cutoff setting here—you’ll need to tweak the Threshold figure to see how well this performs, but 0.500-1.000 is a good place to start. Press Update to see a preview.
- Inkscape can perform multiple scans to try and make the final vector image as accurate as possible. Set the number of scans under the Scans box and section, then press OK to begin the process.

Alternatives To Inkscape
While Inkscape is a great, free option for most users looking to create vector images, there are alternatives you should certainly consider.
One of the biggest is Adobe Illustrator, which is a professional, industry-standard graphic design tool for vector images. It requires a paid Adobe Creative Cloud subscription and is only available on Windows and macOS.
You can download a less powerful version of Illustrator on iPhone and iPad, but this will lack some of the premium features available to desktop users.

You can also edit or create new vector images online using services like Vectr, which offers a free, online editor for vector images. It isn’t as powerful as Inkscape or Illustrator, but it could help you to quickly create imaginative new designs.
Other Inkscape alternatives exist, too. For macOS users, Sketch is a good option, especially for UI designers. Sketch uses its own proprietary file format, but this is supported by Inkscape and Adobe Illustrator. Sketch isn’t free, but you can try it out with a 30-day free trial.
Using Image Editing Software
Thanks to free image editing software, it’s never been easier to create high-quality images on any platform. If you’re a mobile user, photo editing apps can turn your basic snaps into high-quality content suitable for your social media pages.
If you’re interested in design, you’ll want a high-quality vector image editor. You don’t need to spend a single dollar for this—Inkscape is open source and freely available on all platforms, including macOS. If you’re looking to edit raster images on Mac, you’ll need a free Mac image editor like Pixelmator or GIMP instead.